1. 前言
当我看着我以前做的一些app界面,我意识到我应该把我的界面设计能力水平再提升一个,因为实在是丑啊!贴一些以前的设计:


现在看来,是不能看的了。我主要是做需求设计,后面也有一些美工的工作,我觉得有必要总结一下关于UI设计方面的经验了。
另外一方面是,我看别人做界面都是直接拿现有的来用,没有自己做,感觉不好,这种就会出现“做的很好看但的确很别扭”的情况。 界面是整个app的脸面,不只是决定了用户使用这个app的第一印象,还伴随着用户每次的使用,其重要性不言而喻。2. 一些经验
2.1 框架
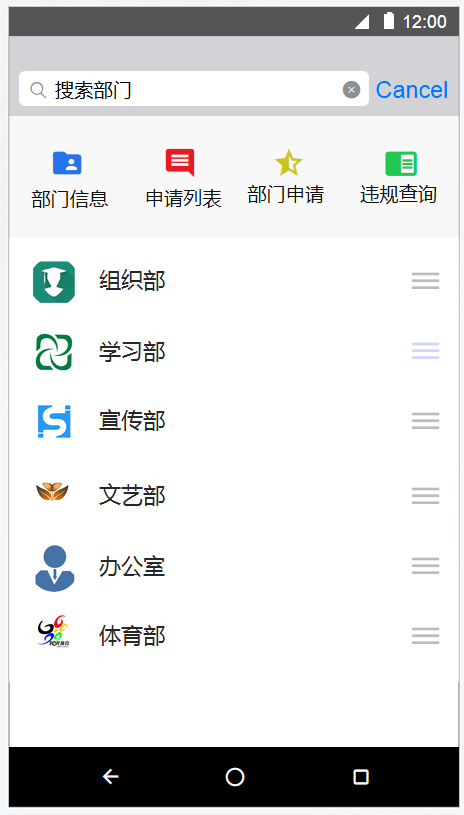
- 对于同一组图标和文本,大小要相同,位置要对齐(水平和垂直),间距要相等,字体要一样。 这应该是对于UI设计最基础的一点了。一组图标排成一行,如果连在一条直线上都做不到,那就太失败了。我用市面上的app,还从来没有看见过一个不是横平竖直的。失败的例子:

- 按照功能的重要性排列组件。 虽然这个的确很重要,可是我没仔细去考究。半成品做出来给人试用,发现自己以为的80%人都要用的功能却没什么人用,反而是要点好几次的功能非常热门。这里就得改页面逻辑了,不只是简单的美工问题。
2.2 字体
- 尽量不要用衬线字体,尤其是系统默认的宋体,超级丑。 现在扁平化是潮流,所以如果不是什么古风之类的设计的话,尽量少用衬线字体,多用无衬线字体。衬线字体不好掌控,如果真要用的话,我个人的经验是这类字体一般都出现在界面比较简洁的位置,要大量留白。

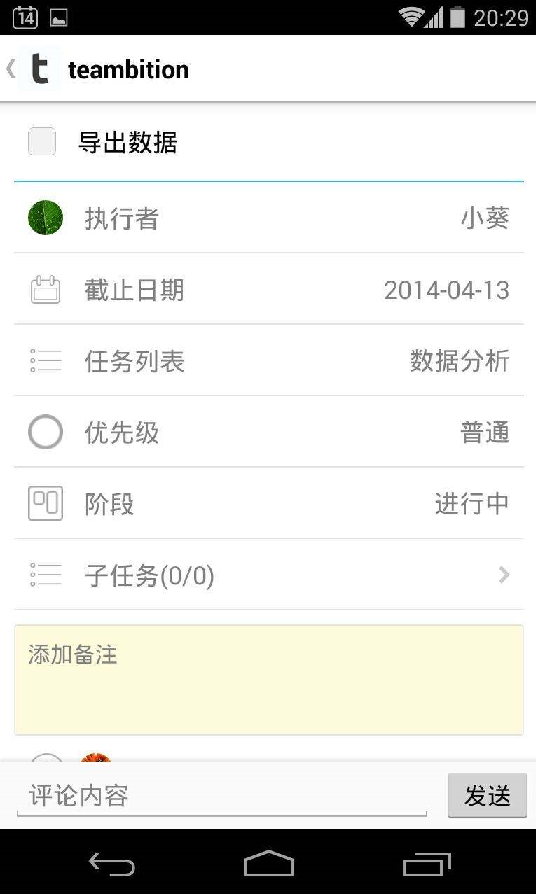
- 产品品牌单独出现的时候,要为其预留专用的字体方案,其他字不能用这种字体,以凸显出品牌的重要性。 logo的字体、颜色等一般是经过精心设计的,即使是一些极简风格的logo,字体和大小也不是随便选的。产品logo至少要用一种能够展示产品特色的字体,而不是随便用普通字体加大加粗完事。下面是Teambition的logo:

2.3 配色
- 图标的背景最好不要和页面背景色一样,如果非要一样,请加统一的框。 要是图标的背景色要和页面背景色一样,就会给人一种很奇怪的感觉,好像这个图标比其他图标小了一圈一样。由此引申出的一个结论是:每个组件都要分开,泾渭分明。看看QQ头像,是不是都是圆的?微信头像,是不是都是方的?失败的例子:

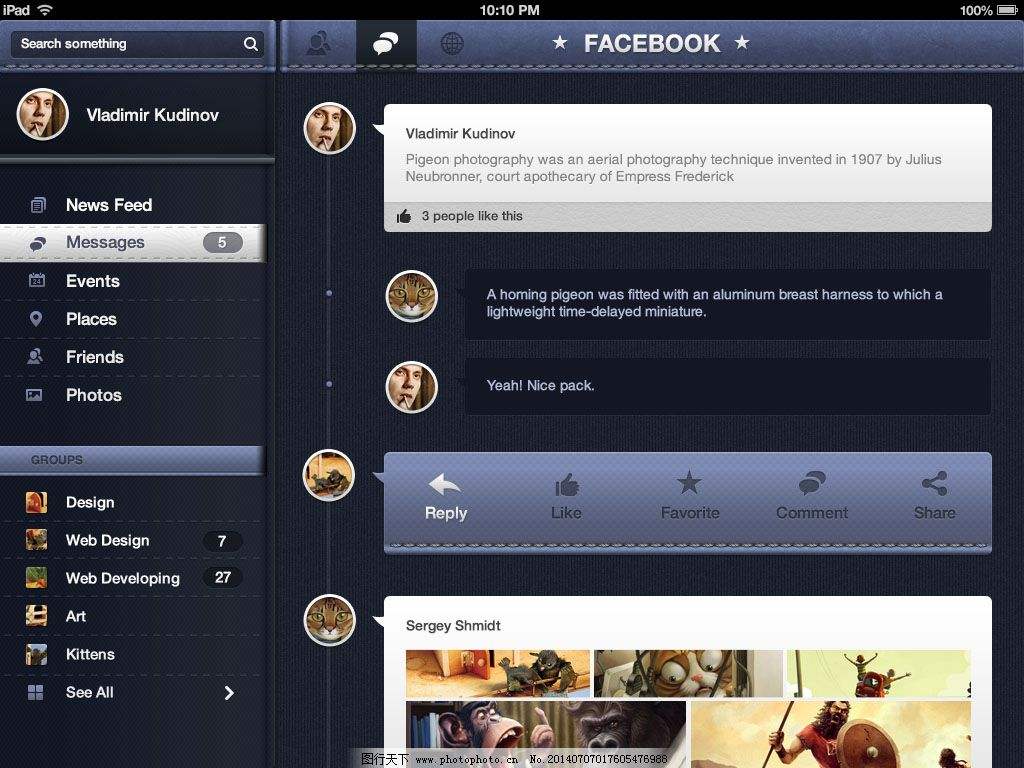
- 确保任何时候界面上都要至少有3种颜色。 走简洁白色系风格的app,一般都会活用浅灰色色块,白板一块肯定会让人瘆得慌,并且会使用更多的标注来说明信息。app一般都会有一种主题色,像是Facebook蓝什么的。并且根据经验,主题色最常用的功能就是标记本页面最重要的组件。看看这个例子,天蓝和浅粉都用在刀刃上了:

- 绝对不要用纯黑。 以前在某网站上看到的。传说在任何UI上都看不到纯黑色,看到的黑色都是掺了一点灰或者是其他颜色,像Facebook的黑色就掺了一点主题蓝。(仔细看上面那个黑条,取色器显示这个黑条的RGB是1,1,1。我觉得1,1,1黑和30,30,30黑我等凡夫俗子真的分辨不出来)

3. 压缩信息
颜色 > 框架 > 图标 > 词语 > 文字
在扁平化的设计里面,色块绝对是重中之重。颜色本身带着大量的信息,信息能用颜色表示的尽量不用框架表示。我认为扁平化的要义,就是用最少的笔墨,展现出最多的信息。
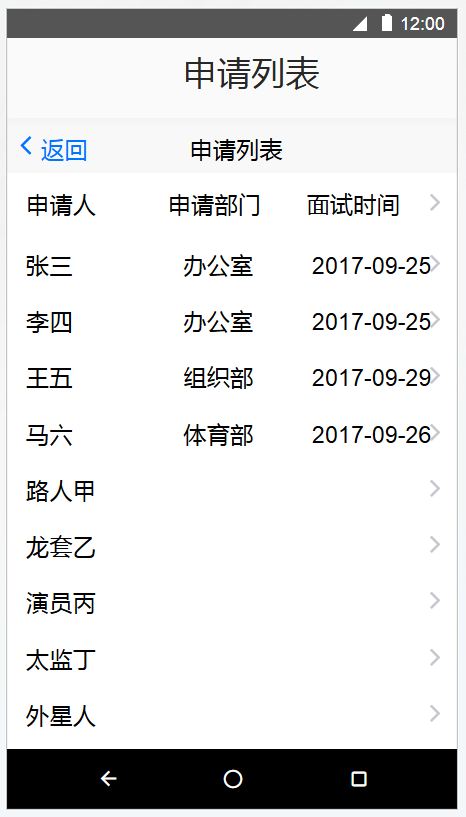
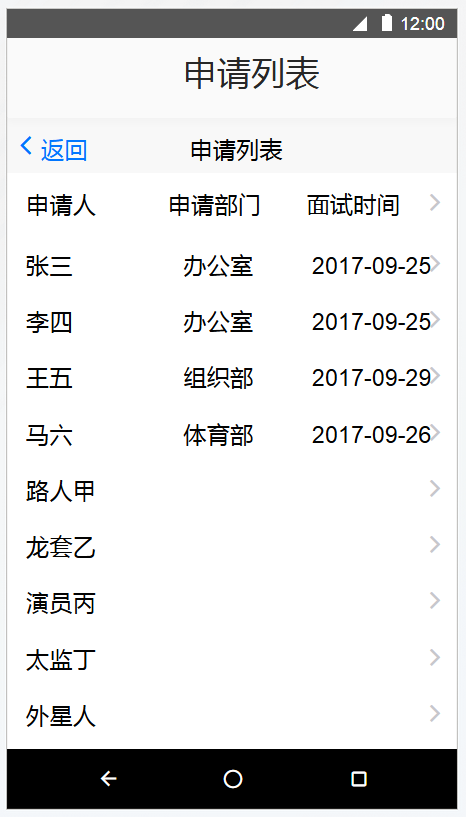
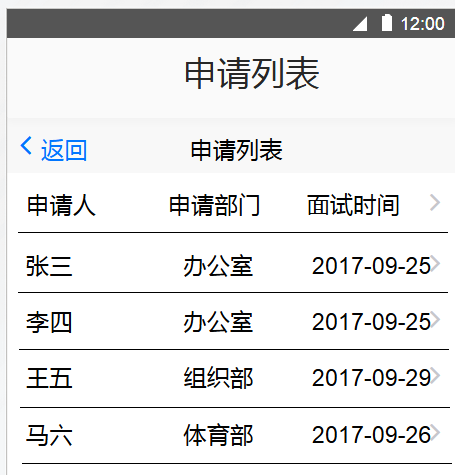
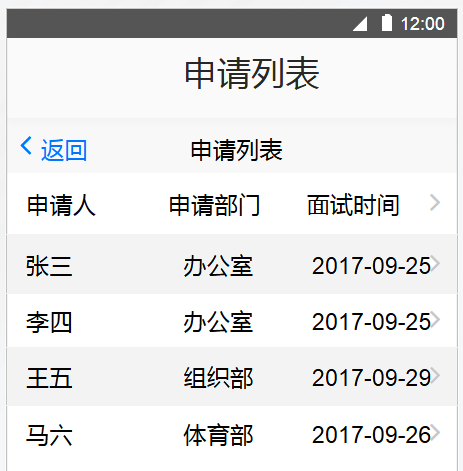
- 一个运用颜色的小例子: 这是界面修改前的样子,巨丑。

用框架把每一行区分开来,有那么点意思了,但是整个app的风格就是没有什么线条的扁平化方案,风格不统一,所以非常违和。

这样就好多了。

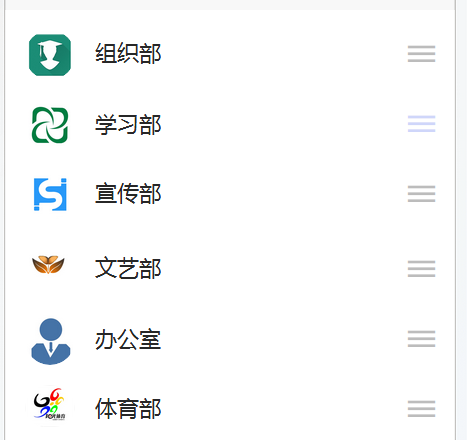
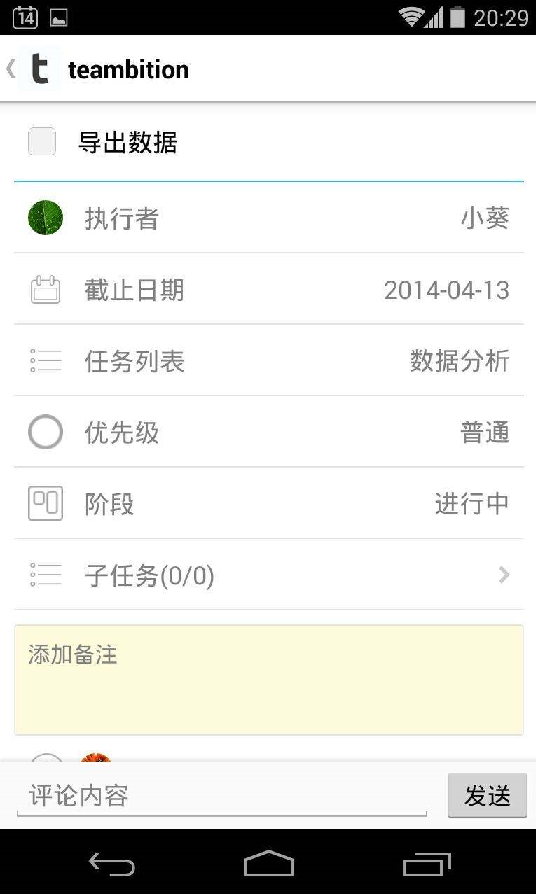
- 一个运用图标的小例子

又是这个图。看到左边那一排小图标了吗?teambition把这些图标和其对应的解释名词放在“新建项目”和“修改项目”这种用户最经常接触到的地方,借此强化用户对于这些图标的记忆。在其他的地方就可以只放上图标不做解释(比如说工具条),大量节省空间。
4. 拿来主义
截取,借鉴,使用,修改
这是我等菜鸟最经常使用的方法。设计直接拿来用,反正网络上有那么多配色库、图标库,还能临摹别人的设计。
不过一直临摹别人也不好,有的时候还是得从原素材里面直接抽取有用部分。这里分享一个小技巧:比如说我想弄一个夏日风格的配色,但是我这样的菜鸟到配色网去看色卡没感觉,怎么办?
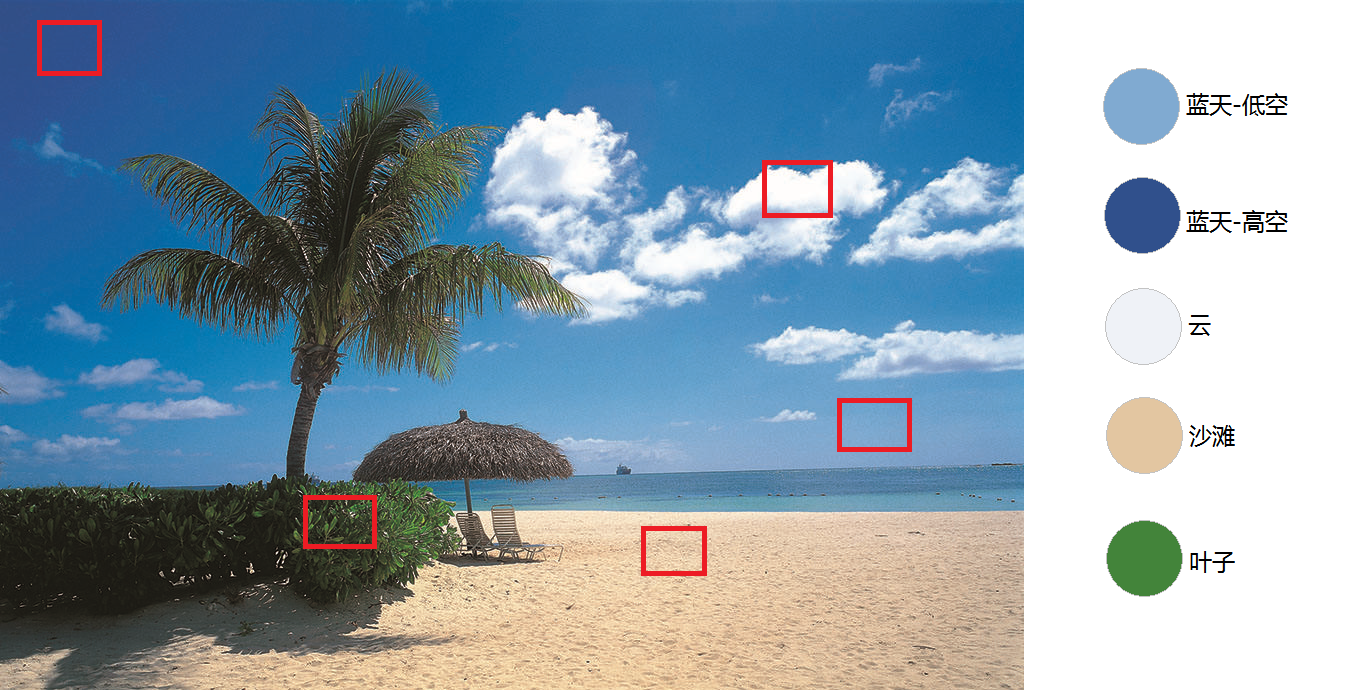
百度一张有夏日气息的图片,比如这个:
打开PS。没有PS?那就用Windows画图,用取色器自己找颜色吧。
取色器示意图
取色结果(Windows画图怎么搞的,整个画面的色调都变了)

可以想见,两种蓝色和一种白色可以作为界面的主要颜色,另外两种颜色作为辅助颜色。蓝色在上黄色在下,绿色作重点标记色。